本記事は、Spineを使ったアニメーション制作をやってみたいという初心者から中級者までの方々を対象として、揺れものや髪の毛、スカートなどの可動部分をリアルに表現するための方法を詳しく解説しています。
記事を読み進めることでSpineを活用して効率的にアニメーションを制作できるようになるような記事を目指しています。
そのために本記事では自身の経験をもとに具体的な手順や設定を画像や動画を多く使用しながら紹介しています。
さらに、ウェイトペイントやアニメーション制作の手順、注意点など交えつつ、詳細な解説を行っています。
※僕自身も勉強中の身ですので、この記事で解説しているやり方以上にいいやり方があるかもしれません。気づき次第随時この記事は更新していきますが、こんなやり方もあるんだな、くらいの感覚で見てくださると幸いです。
イラスト制作段階での注意点

まずは、イラストの制作段階つまりSpineに入る前にCLIP STUDIO PAINT PROやPhotoshopでイラストを描く際に注意してほしいことをまとめます
- キャラクターの関節部分は円を基準に構成する。
- ネーミングを一目で分かるようなものにする。
- 前髪などの落ち影をどうするか前もって考えておく。
- 変形が大きいものは差分を用意しておく。
- パーツを綺麗にしておく
キャラクターの関節部分は円を基準に構成する。
肩や肘などの関節をSpineで可動させる際はその関節を軸に「回転」させることによって動かします。
そのため可動部分の形が丸くなっていないと、回転させたときに飛び出る部分が出てきたりして形が崩れてしまいます。なので円を意識して関節のパーツを構成してください。
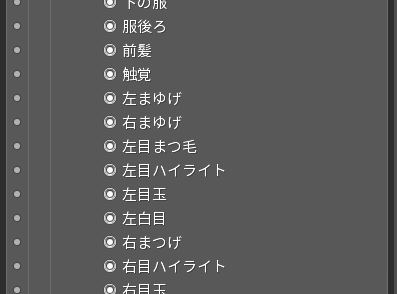
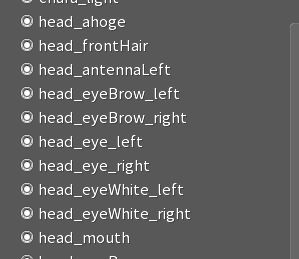
ネーミングを一目で分かるようなものにする。
 |  |
| あまり良くない例 | いい例 |
Spineではパーツに対してボーンという、人間における骨を設置していく作業があるのですが、その際ボーンには親子関係を付けながら配置していきます。
親子関係というのは、親のボーンが動いたときには子のボーンは連動して動くが、子のボーンが動いても親のボーンは動かないような関係のことをいいます。例えば顔が動けば、髪の毛や顔のパーツは連動してついてきてほしいのでそのボーン、またはその子ボーンにアタッチしたいわけです。
左の例ではパーツがどういう関係にあるか一目でわかりにくいです。絵を描いた本人は分かるかもしれませんが、別の人間が見たら分からなくなってしまいます。
なので、右のよう例えば頭に「head_」がついているスロットはヘッドボーンの子というようにネーミングをするとボーンを通す際にスムーズになります。
前髪などの落ち影をどうするか前もって考えておく。

この上のGIF画像の前髪の部分に注目してほしいのですが、輪郭から外れたときにも影が残り続けてしまっています。

これを解決する方法は大きく分けて二つ。
落ち影の対処法
- 動かす影は顔や体から出ないようにし、そうなるようなレイヤー分けをしておく。
- 体や顔がそんなに動かず、制御できそうならクリッピングを使ってみる。
というやり方がありますが、基本的にそもそも動かす落ち影は顔の範囲から出ないものにする。というものが基本的な対策になります。
ただし、もし顔がアップで落ち影が動かないとどうしても不自然ならクリッピングマスクというものを使うことができます。
クリッピングマスクはクリッピングマスクを顔の移動や変形に合わせて変化させる必要があり手間が増えてしまうので基本的に動く落ち影はそもそも出ないようにして分けておくのが良いです。
-

【シャニマス】杜野凛世のイラストをSpineで動かしてみて感じた反省点と改善策。
今回僕は、Spineというアニメーションソフトによって初めて絵を動かすことに成功した ブルーアーカイブか? まぁ、とはいえいろいろと至らぬ部分は多い。 &nb ...
続きを見る
変形が大きいものは差分を用意しておく。
「口」や「目」などの大きくその形が変わり、かつその重要度が高いものは別でオブジェクトを作成して、切り替えることでクオリティを維持するという方法があります。
「目」に関しては通常の瞬き程度なら、開いている目が一つあれば上手いこと変形して瞬きを実装できますが、例えば【><】このタイプの目を実装したい場合。もうその目を描いておくのが手っ取り早いと思います。
今回の場合「口」の閉じている状態を別で描いておきました。
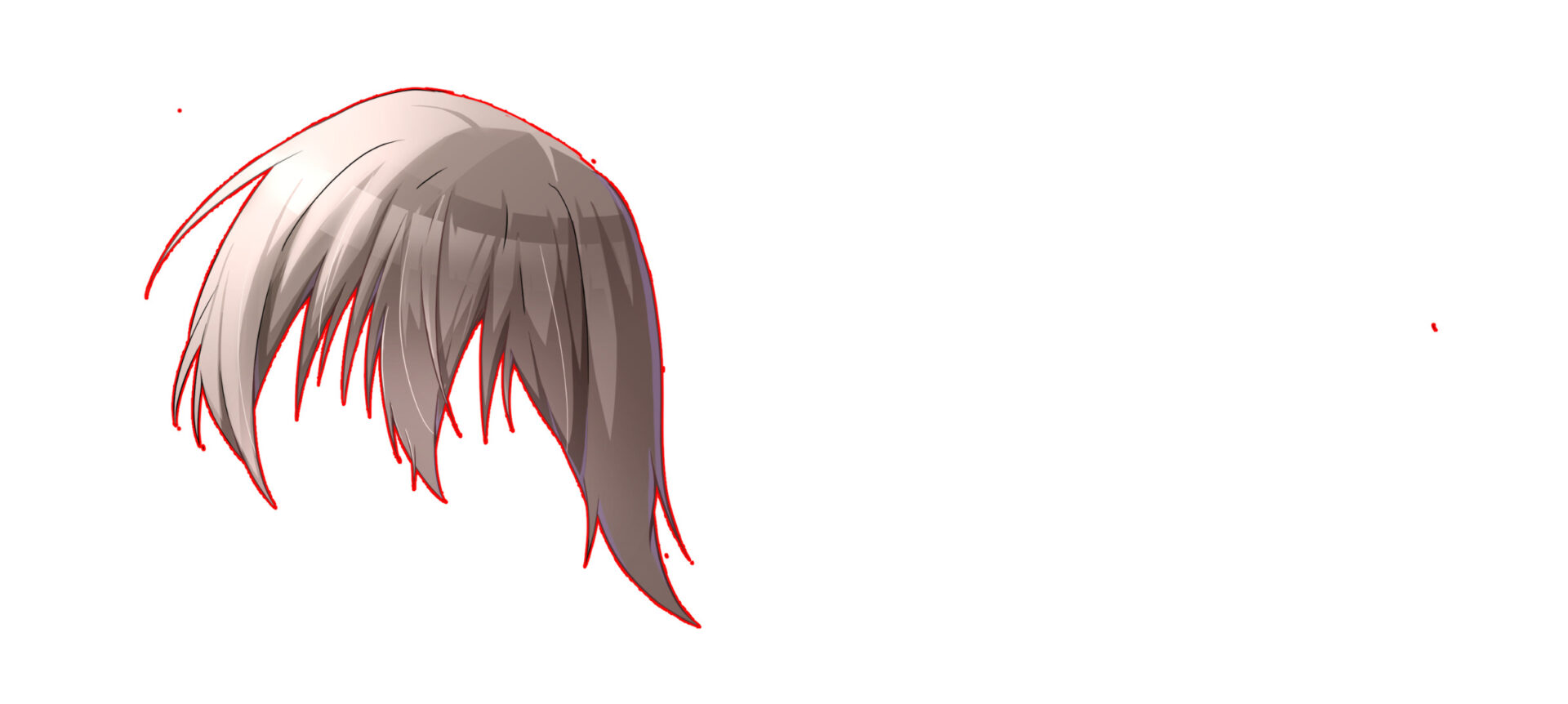
パーツを綺麗にしておく

例えばこの前髪のパーツは一見ゴミなんてなさそうなのですが、CLIP STUDIO PAINT PROの「レイヤープロパティ」から「効果」で「境界効果」というものでパーツの輪郭を赤く縁取りして分かりやすくしてみると、、

というようにゴミが点在しており、かなり遠いところにもゴミがついています。
こうなっていると前髪のサイズよりもオブジェクトの画像サイズが大きくなってしまうので、除去しておきましょう。
Photoshopでの準備、エクスポート
まずは、PhotoshopにてSpine上にデータを持っていくための準備をします。
CLIP STUDIO PAINT PROでイラストを描いている場合はPsdデータに書き出してください。
Spineは、エクスポートしたJSONまたはバイナリ形式のデータをインポートすることができます。
つまり画像データの読み込みをパーツ単位で行うということなのですが、Clip Studio Paintを使用して一つ一つ切り抜いて保存していくという手段でできないこともないのですが、非常に手間なのでPhotoshopを使うことをお勧めします。Photoshopを使えば各レイヤーごとに自動で切り抜き作業と名前を付けて保存を一気にやってくれるので圧倒的に便利です。
photoshopですべきこと
- 原点を適当な位置に変更する。
- レイヤーの確認
- 書き出し
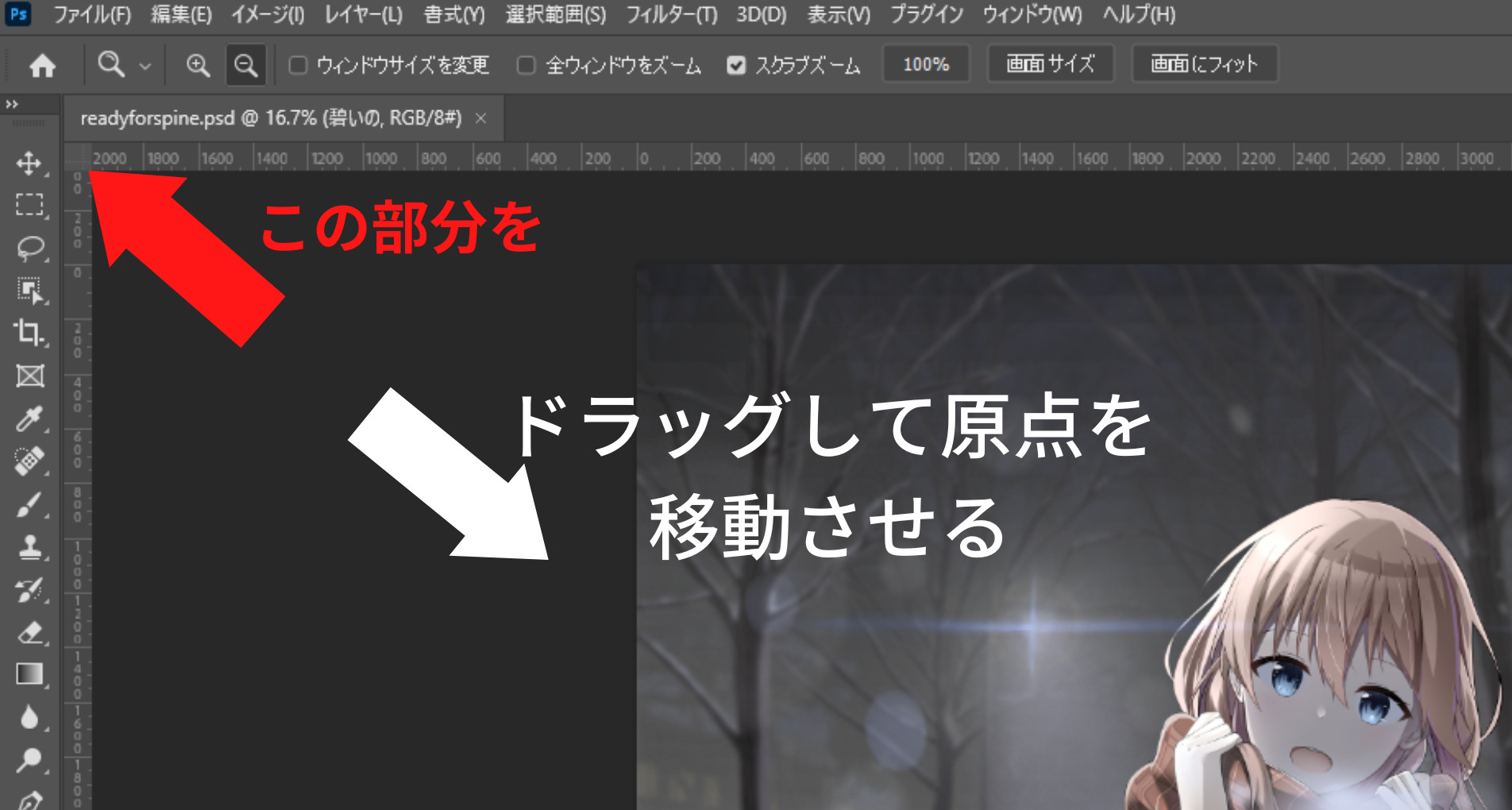
原点を適当な位置に変更する
原点はデフォルトでイラストの左上に設定されています。
Spineにインポートした際に原点に自動的にrootボーンが設定されるので前もって原点を移動させておきます。
Photoshopの定規ツールを使って原点を移動させます。
移動する先はメインキャラクターの足元のあたりにしておくと良いです。

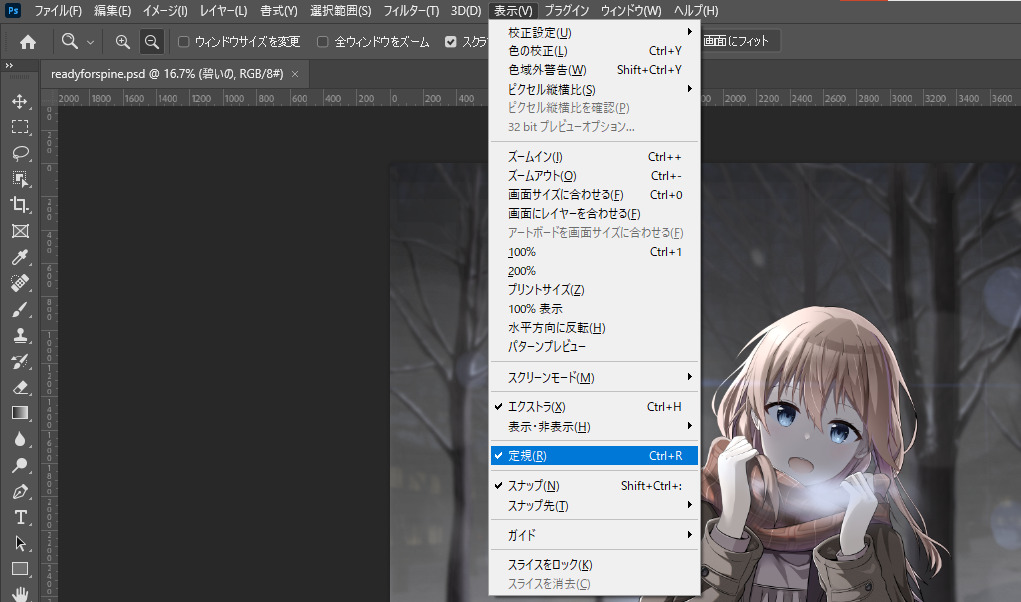
定規ツールがない場合

「表示」>「定規」でチェックを付ければエディター上に表示されます。
レイヤーの確認
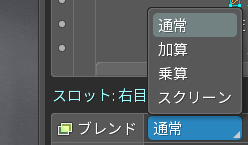
Spineではレイヤーの合成方法が「通常」、「加算」、「乗算」、「スクリーン」の四種類しかありません。

なので、例えば「加算発光」レイヤーなどをつかっている場合には結合しておく必要があります。
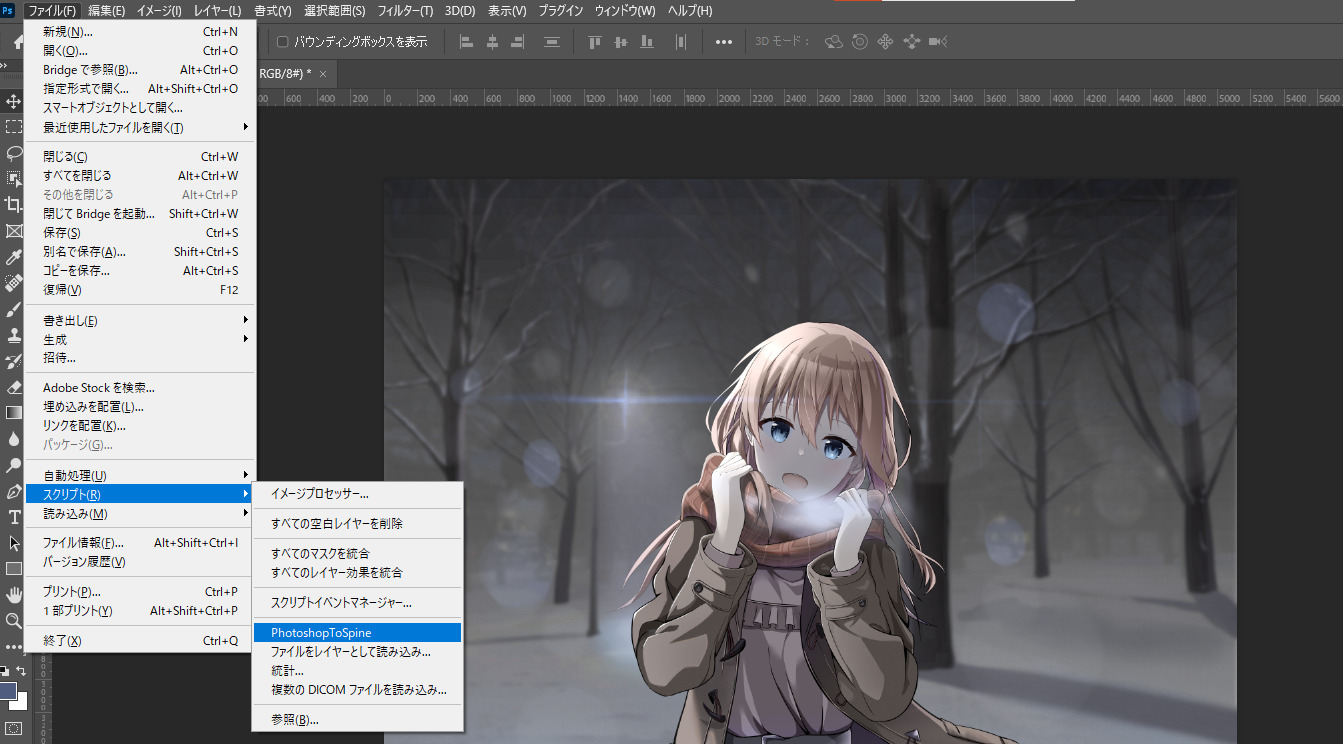
書き出し

「PhotoshopToSpine」という配布されているスクリプトを使用する必要があります。
このスクリプトを使用すると、Photoshopでレイヤーを画像として書き出して、Spine上で同じ位置に同じレイヤー順で取り込んでくれるJSONを書き出すことができます。
Spineでの制作準備段階で必須だと思います。
ダウンロード方法
Spineのインストールデータの中にPhotoshopのデータが入っているので下記のディレクトリを開きます。
* Essential版 / Professional版
C:\Program Files (x86)\Spine\scripts\photoshop
* トライアル版
C:\Program Files (x86)\SpineTrial\scripts\photoshop
ない場合はこちらからダウンロードできます。
https://github.com/EsotericSoftware/spine-scripts
そこから、[PhotoshopToSpine.jsx][logo.png]というファイルをPhotoShopのフォルダに入れるとPhotoshopの[ファイル]>[スクリプト]から実行できるようになります。
例:C:\Program Files\Adobe\Adobe Photoshop CC 2022\Presets\Scripts
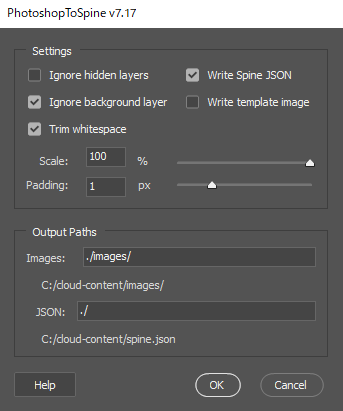
実行するとこのようなウィンドウがでてくるのですが

基本的にはこのままでいいですが、設定できる項目を簡単に解説します。
- Ignore hidden layers : 表示していないレイヤーを無視するかどうか
- Ignore background layer : 背景レイヤーを無視するかどうか
- Trim whitespace : 余白部分をトリムするかどうか
- Write Spine JSON : JSONを書き出す(必須)
- Write template image : 全て結合した画像(テンプレート)を作成するかどうか
- Scale : 拡大率を変更することができる(100%以下)(でかすぎると重くなるので適度に)
- Padding : 指定のpx数でオブジェクトの周りに余白部分を作成する。(少しはあった方がよい)
Output Paths
- Images : 画像の書き出し場所(設定を変えずにいるとすべてのイラストに対してそのフォルダに保存されるので、プロジェクトごとに変えるのが望ましい)
- JSON : JSONファイルの書き出し場所
Spineでのセットアップ
Spineでの作業ではこのセットアップがすべてといっても過言ではありません。逆に言うとセットアップさえしっかりすればいろんなパターンのアニメーションを量産できます。
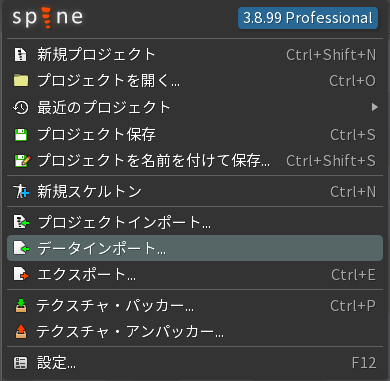
では、先ほど書き出したJSONファイルはSpineにドラックすることで読み込むすることができます。
もしくは、「データインポート」から指定することで読み込むことができます。

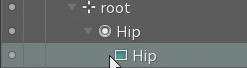
データがインポートできたら「Hierarchy」上でデータを確認していきます。

上から「ボーン」があって、そのなかに「スロット」があり、さらにその中に「テクスチャ」があるというSpineにおける基本構造ができていると思います。
ここで、「スロット」と「テクスチャ」の違いは初めてだと躓きやすいので言及しておきます。
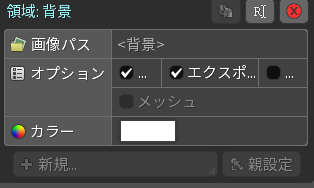
違いとして大きいのはアニメーションのキーフレームが打てるのかどうかです。

「スロット」の方では、上の画像の様に「カラー」に対してキーフレームを打てます。そして表示非表示のキーフレームは打てません。つまり、エディター上でそのスロットを非表示にしてもエクスポート時には表示された状態になっています。

「テクスチャ」の方では、上の画像の様に「カラー」に対してキーフレームを打つことができません。そして表示非表示のキーフレームを打つことができます。つまり、非表示にした状態でエクスポートしたら、そのまま非表示になっています。
例えば、一旦作業の時は邪魔でエディター上から消しておきたいけど、エクスポートするときには表示しておきたいパーツは「スロット」で非表示にしたり
さらに例えば、差分があってそれを切り替えたいときには、「スロット」から表示非表示を切り替えるといいと思います。
ボーンを通す

Spineではパーツごとにボーン(骨)をセットアップして、それを動かすことでアニメーションを作成する方法をとります。
それでは、セットアップする方法を解説していきます。
ボーンを通す作業で行うことを簡単にまとめると「親子関係を整理しながら、スロットに対してボーンをアタッチしていく」ということになります。
まずは「設定」モードで下のウィンドウの「Tools」の「作成」というのを選択して(デフォルトだと「N」がショートカットキー)、全てのボーンの親になるrootボーンを選択しておきます。
人体の基礎である骨盤、つまり腰からボーンを通していきます。そして今回のイラストの場合それに対応するスロットであるコートの下の服を
「ctrl」を押しながらそのスロットをビュー上で選択すると下の画像の様に輪郭が水色で縁取られるので、この状態でドラックする感じでボーンを通していきます。

「作成」ではボーンを選択した状態で新しいボーンを作るとそのボーンは選択したボーンの子に自動的に設定されます。さらに「ctrl」を押してスロットを選択してからボーンを作成したことで自動でボーンのアタッチとネーミングを行ってくれます。
この要領で関節や揺れもの部分にボーンを作成していきます。特に前髪などの重要な揺れものには多めにボーンを作成することをお勧めします。

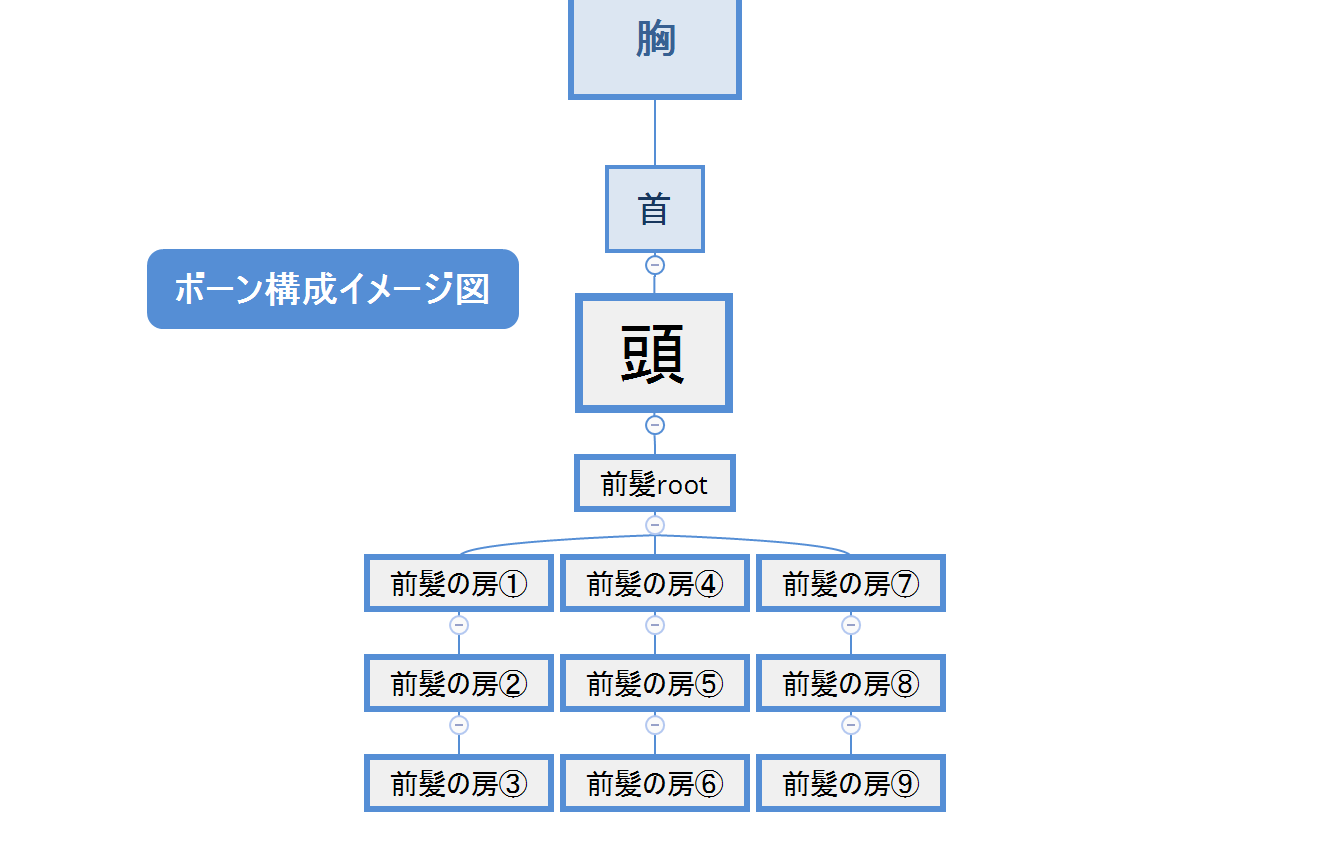
揺れもののコツ:パーツのrootボーンを作成する
揺れものを作成する際にはそのスロットのrootボーン(点ボーン)を作成することをおすすめします。

「前髪の房」のボーンを動かして前髪を揺らしていくのですが、動かさない固定するためのrootボーンがないと前髪の上の方まで無駄に揺れてしまいます。
メッシュ割り

ではSpineの目玉機能メッシュ割りをしていきます。
イラストをパーツごとに分けてアニメーションを作る場合、移動や回転だけでは表現に限界があります。例えば正面を向いている顔が横を見るなど、奥行きを使った表現をしたいところです。
それを可能にしてくれるのがメッシュ機能です。これまで一枚の画像だった、パーツの画像に頂点を複数作成してそれをボーンに連動させて動かすことで変形をさせることができます。


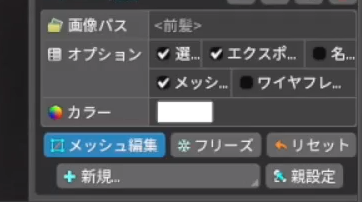
まずは、ボーンにアタッチされているスロットの中に入っているテクスチャを選択して、オプションの「メッシュ」にチェックを入れ「メッシュ編集」を行います。

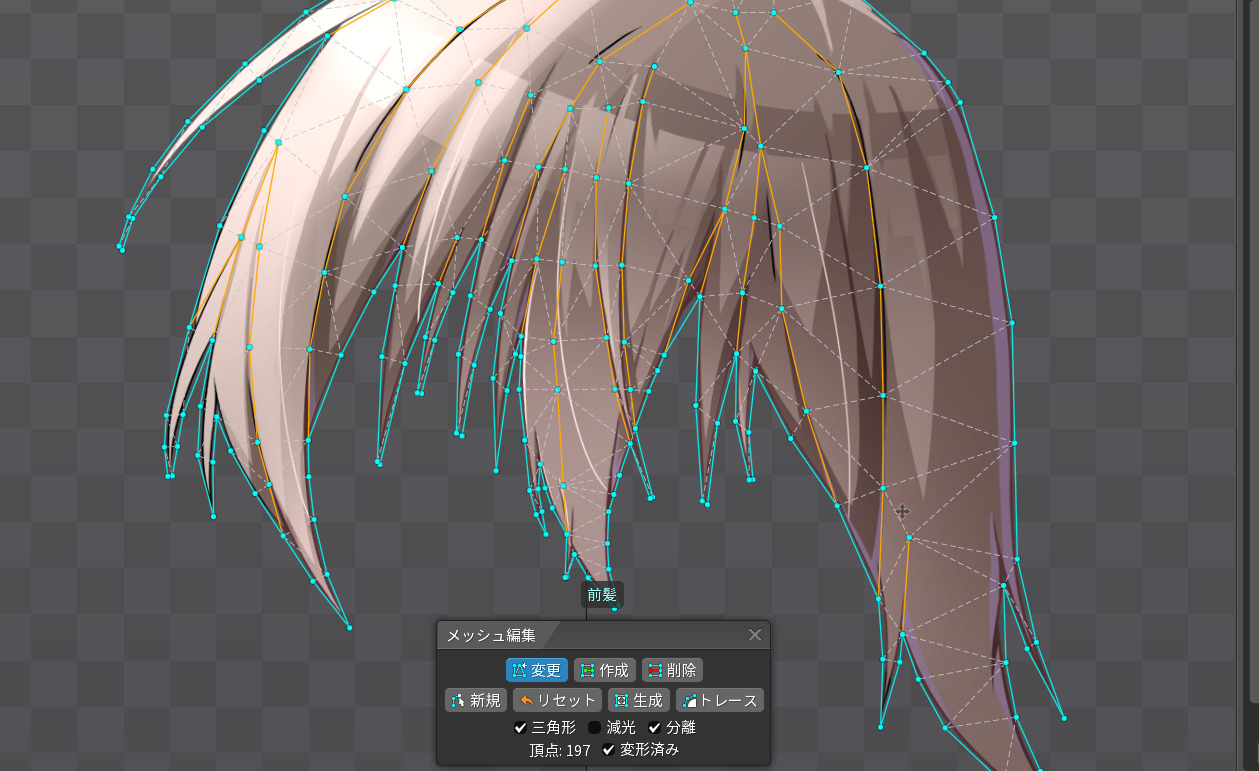
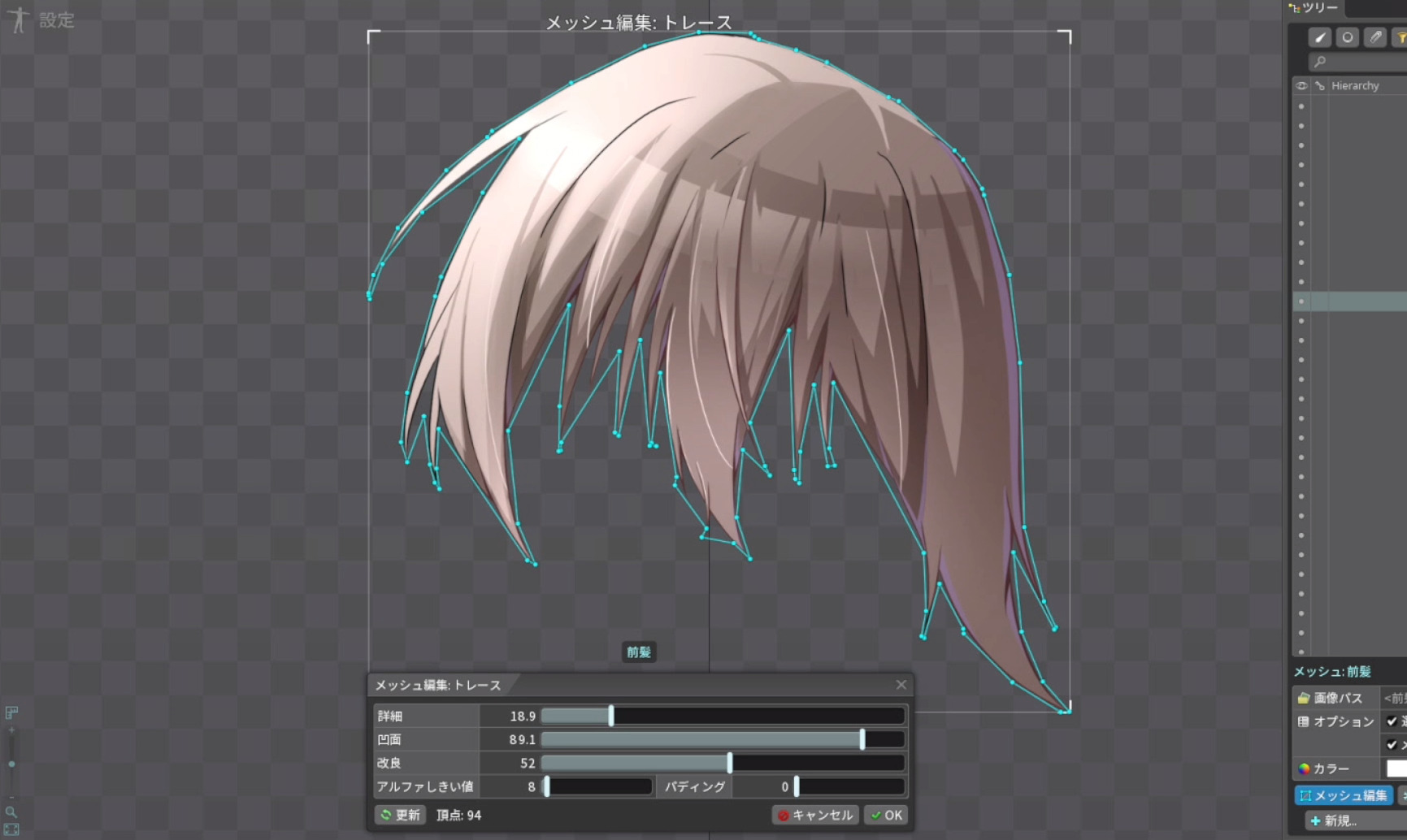
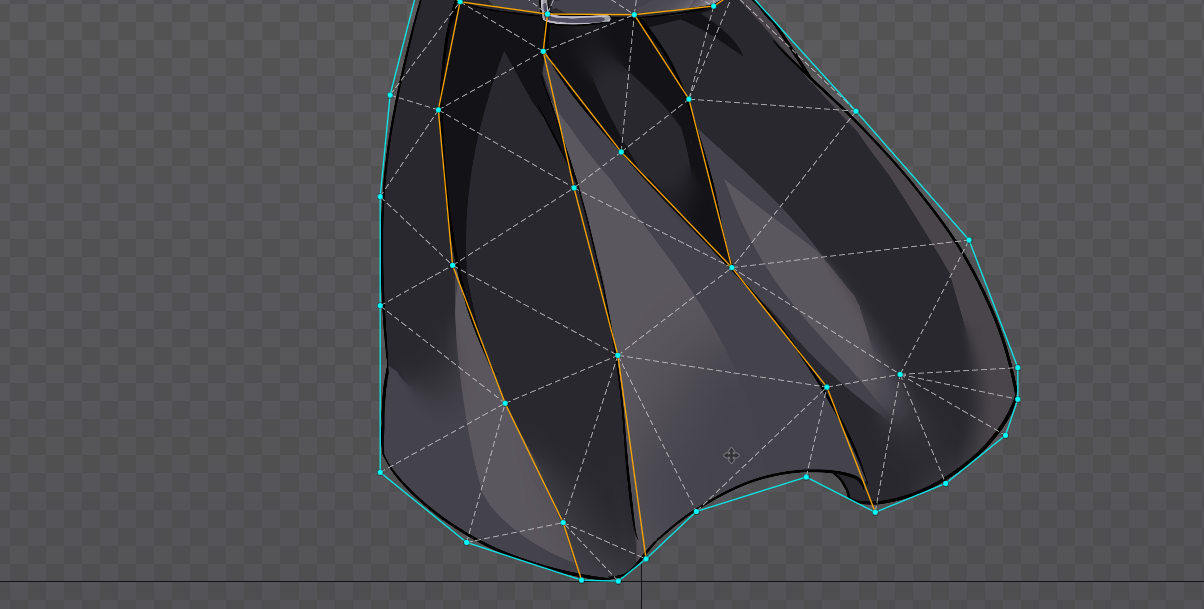
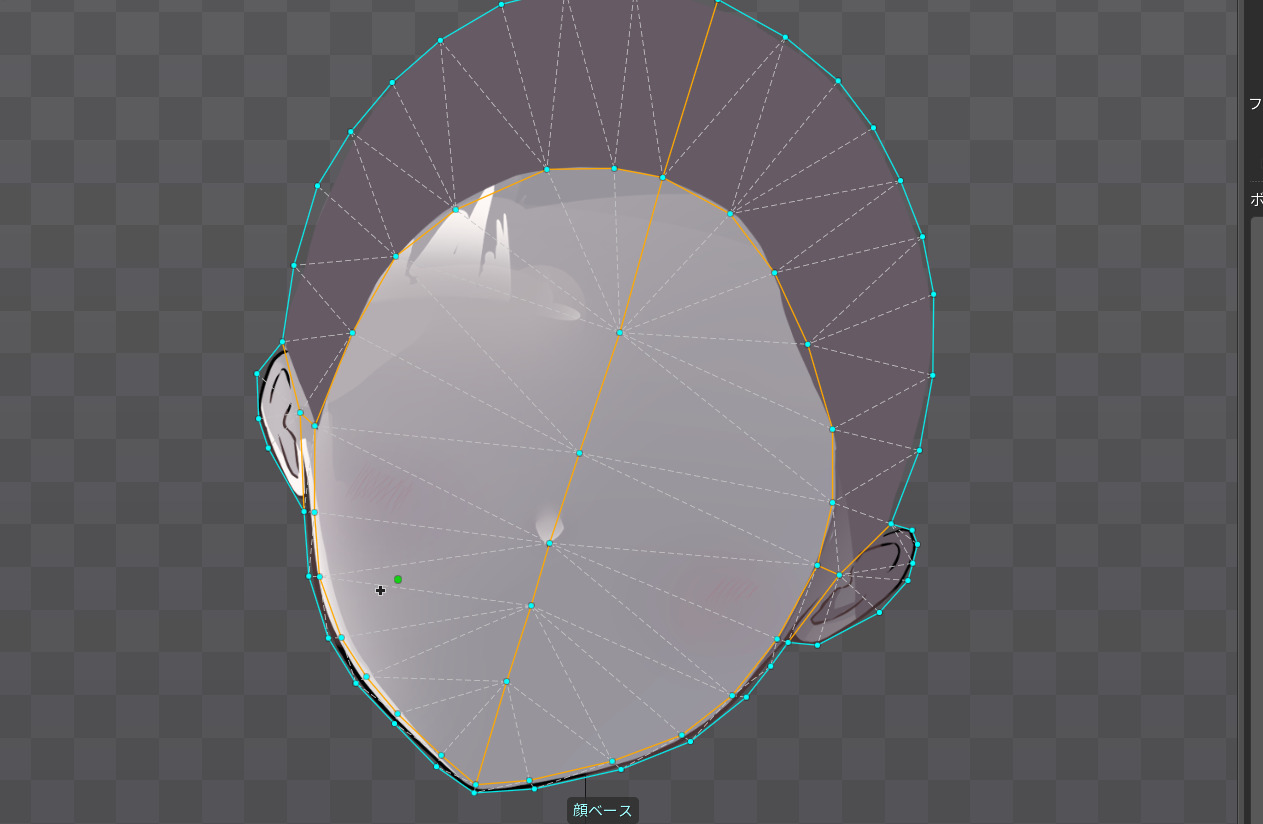
するとメッシュ編集の画面になるので、まずは軽く「トレース」機能を使って輪郭を取ります。
- 詳細:数字が大きいと頂点数が多くなります。頂点数は多いとコントロールしきれなくなるし、少ないと動きが不自然になります。適度な量を設定してください。
- 凹面:数字が大きいと凹んでいる部分を取ってくれるようになります。上の画像の前髪のようなパーツの場合大きい方がいいです。
あとは適当にいじっていい感じにしてください。そしてトレース機能だけでメッシュ編集を終えることはほとんどの場合ないです。
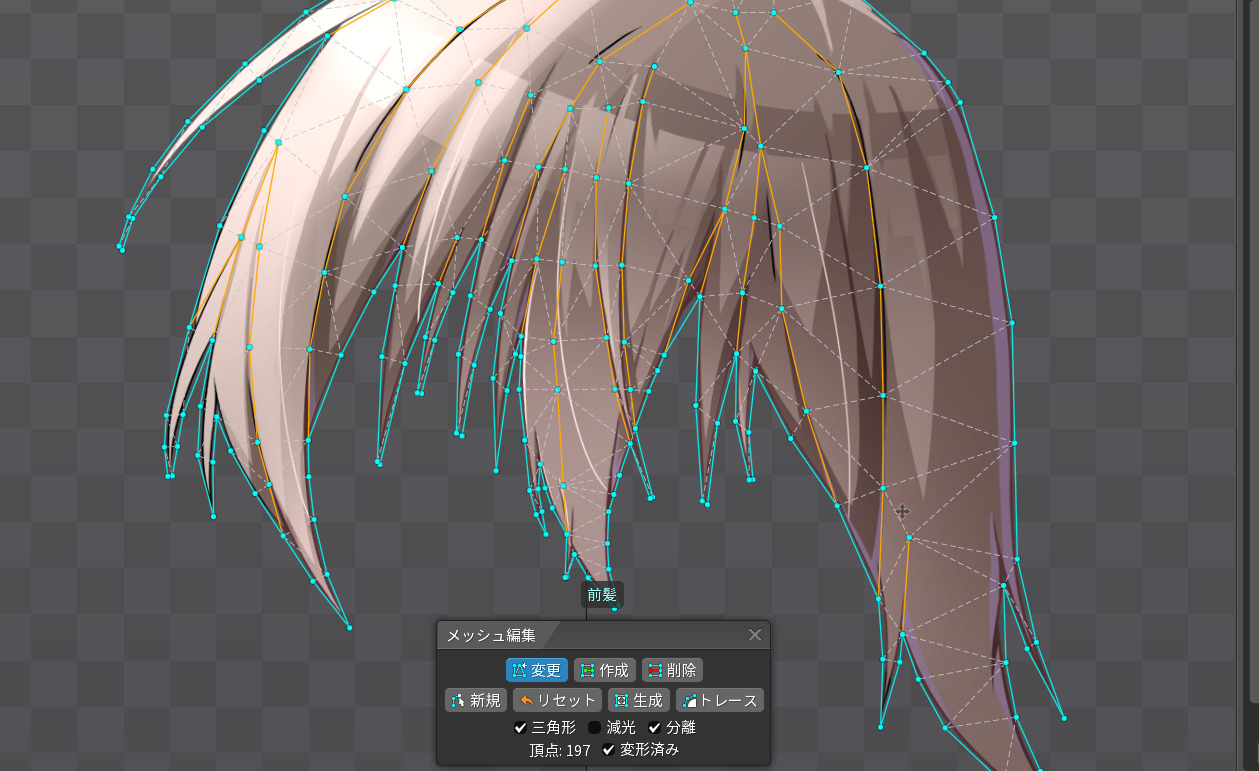
というわけで「トレース」でざっくり形をとったらメッシュ編集をしていきます。

- 変更 : 頂点を移動させるツール
- 作成 : 新しく頂点とエッジ(辺)を作れる。頂点からドラッグするとエッジを作成することができる。(黄色い線がエッジ)
- 削除 : 頂点とエッジを削除できる
- 新規 : 既存の頂点を一旦すべてクリアする。
- リセット : デフォルトの四角形の状態にする
- 生成 : 内部に頂点を自動的に作成する。あまり重要でないパーツの内部の頂点を適当に作りたいときに使える。
- トレース : 初手で使用した自動で輪郭を縁取ってくれるツール。
- 三角形 : 頂点を点線でつないで三角形を見せてくれる。頂点同士をなるべく等間隔にしたいので、どの三角形も似たような形(二等辺三角形もしくは正三角形)になるように調整しながら作るとのちのち綺麗に動く。
- 減光 : 明るいパーツで作成した頂点が見づらいときにチェックを入れるとパーツの明度が編集中のみ下がり見やすくなる。
- 分離 : 編集中のみほかのパーツを非表示にする。
- 変形済み : チェックを外した場合ボーンやほかのパーツが非表示になったりして編集しやすくなるが、編集中に頂点を移動させるとパーツが変形してしまうので絶対にチェックをつけっぱなしにする
ボーンが邪魔だなと思う場合は「ctrl+B」でボーンを非表示にしてください。
メッシュ割りのコツ①:エッジをパーツの流れに合わせる
先ほどの前髪の例だと、髪の毛の房に合わせてエッジ(黄色い線)を作成すると綺麗に変形するようになる

エッジはその線上の形を保つ役割があります。つまりはスカートのような場合だとスカートの皺に合わせてエッジを引くといいということです。

メッシュ割りのコツ②:線画を守る
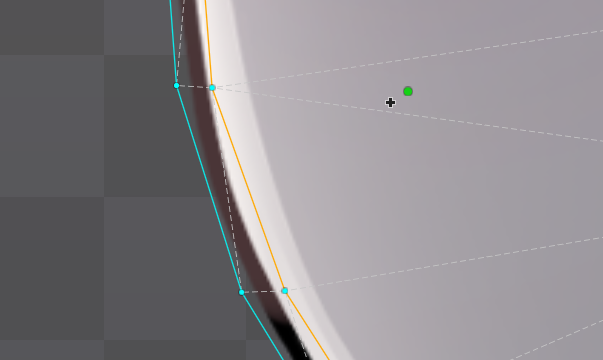
顔などの重要かつ動きが大きいものに関しては線画が歪んでしまうと、かなり不自然に見えることがあるので、先のエッジの性質を利用して線画を守るように作成する。


ただやりすぎると頂点が多くなってしまうので、制御ができなくなってしまいます。要所だけピンポイントで行うと良いかと
パスを通す:揺れものの制御の実装する
ここからはほぼ揺れものなどの可動部分に対しての作業になります。

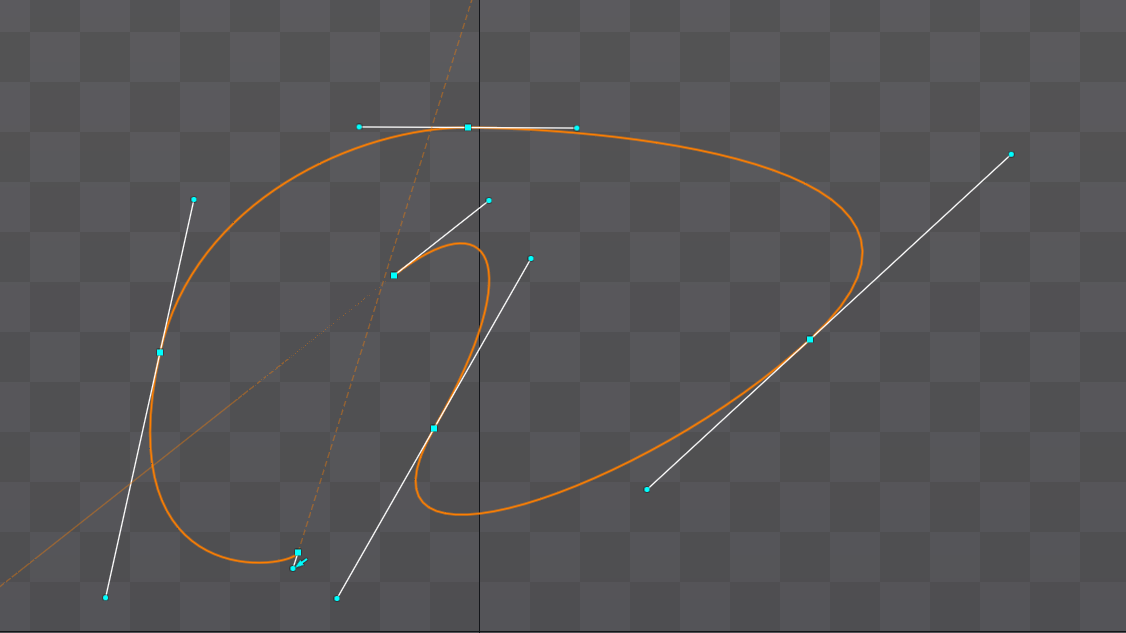
Spineのパス・アタッチメントとは、パス上の頂点である「ノット」と、ノット間のカーブを制御する「ハンドル」で構成される複合ベジエスプラインと呼ばれるものです。
主に揺れものなどの可動ボーンの制御に使います。
どういうことかというと、「メッシュ」を動かすのは「ボーン」、「ボーン」を動かすのは「パス」、さらに「パス」を動かすのはのちに作成するコントロール用の「ボーン」ということです。
例えば、キャラクターの髪のが風になびく動きや、歩く際のスカートの揺れ方をリアルに再現することができます。
この方法は少し手間がかかるかもしれませんが、揺れもののアニメーションのクオリティが大幅に向上します。
ではパスを作成していきます。
先ほど作成した揺らしたいパーツのrootボーンを選択します。
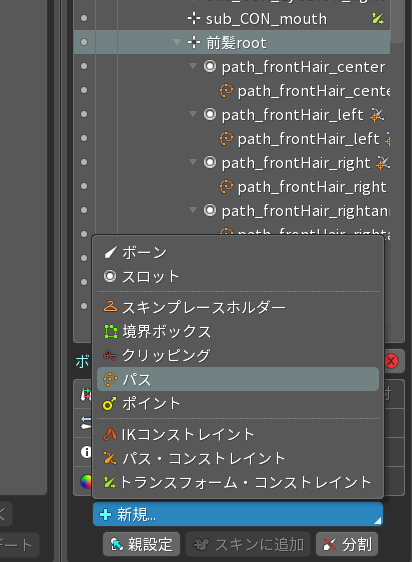
「ツリー」下部のプロパティから「新規」、「パス」を選びます。

するとパスの名前を決めるウィンドウが出るので、分かりやすい名前を付けてあげます。(「path_~~~」とすると分かりやすい)
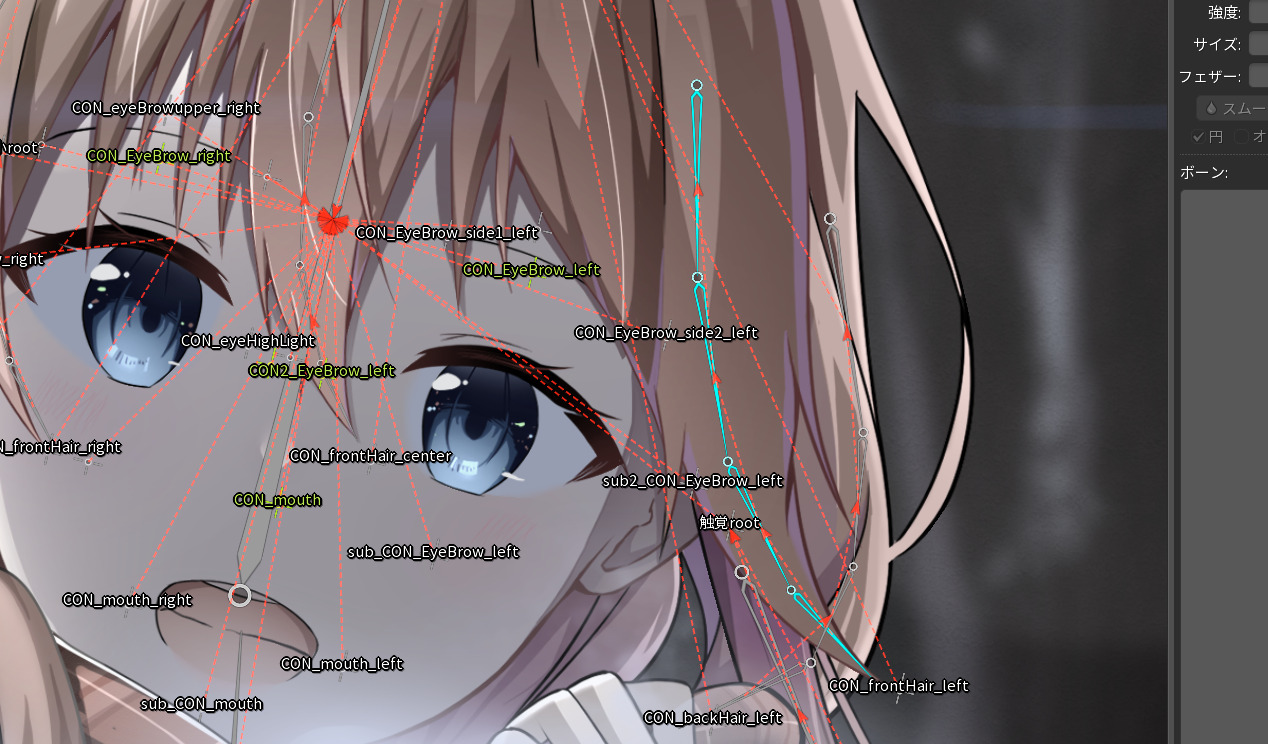
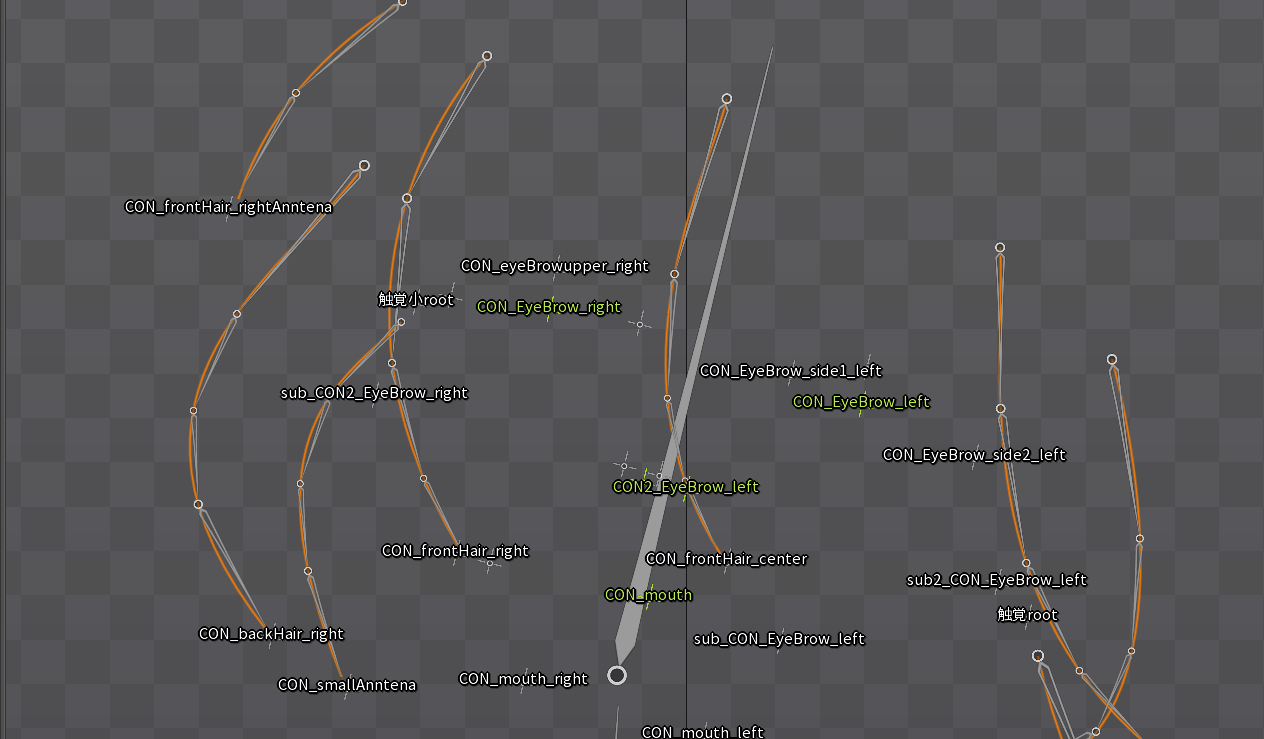
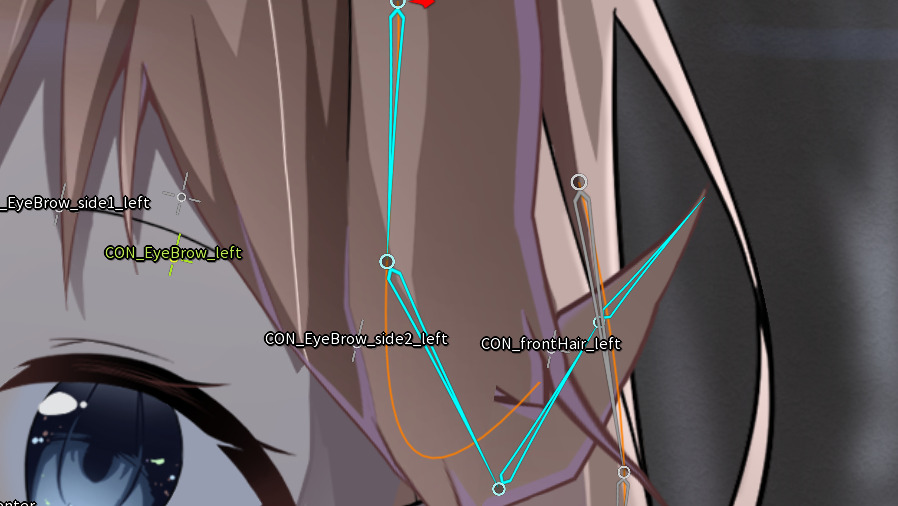
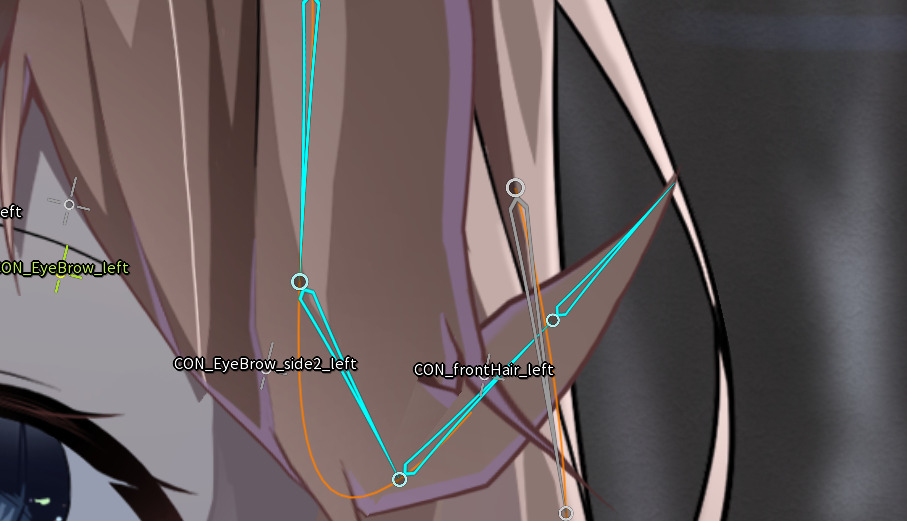
パスを作成していきます。揺れもの用のボーンの列を根元から先端までなぞるような形の滑らかなパスを「ハンドル」などをいじって作ってください。

このようにパスを揺らしたいボーンに沿って作成してください。
コントロールボーンを作成する
次はパスを制御するためのコントロールボーンを作成していきます。コントロールボーンと呼んでいますが、Spineにそういうパーツが用意されているわけではなく。ただの点ボーンです。
アニメーションを作成する際にはこのコントロールボーンを動かすだけで作りたかった動きがほとんど作成できるようになります。
このような仕組みを作成できることが、Spineが一度セットアップしてしまえばアニメーションを大量生産できる理由です。
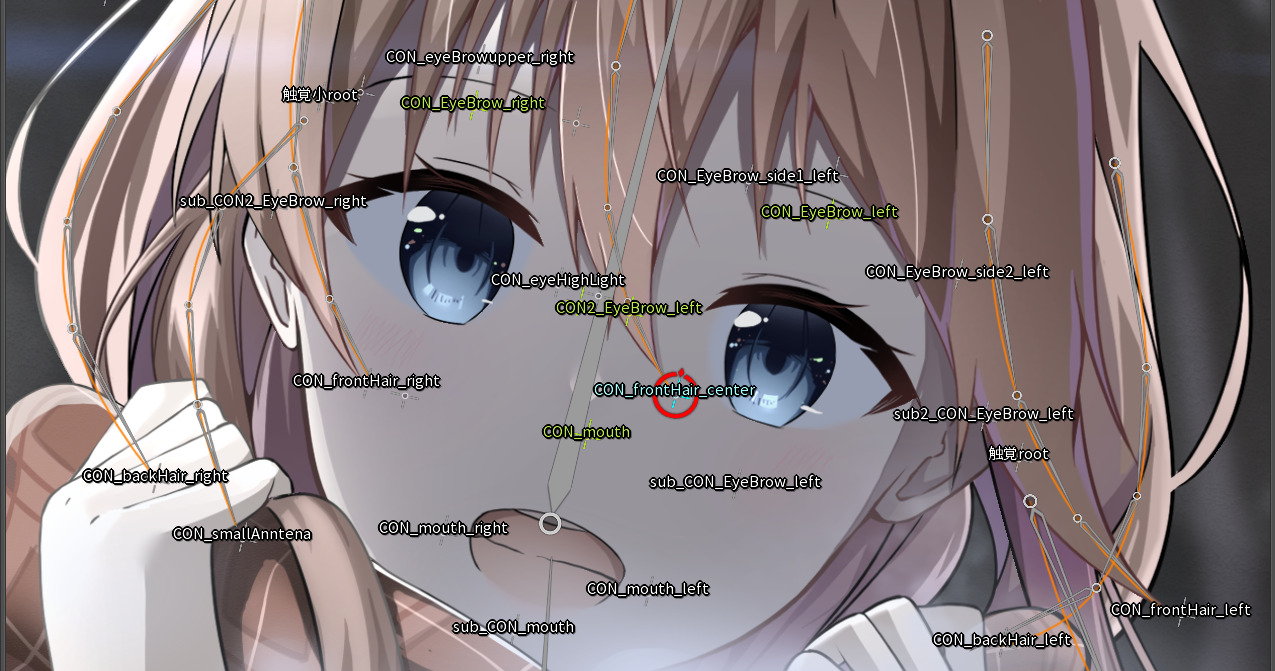
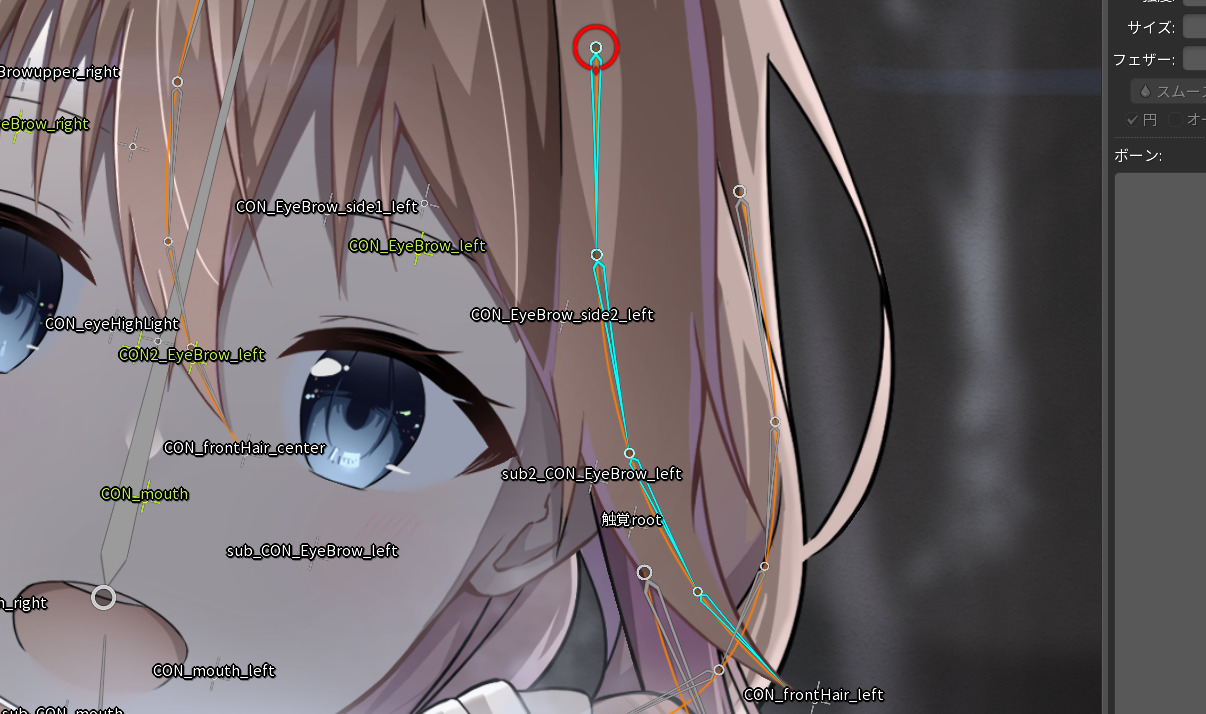
では作成していきます。と言っても難しいことはなくて先ほどのパーツに対してのrootボーンを親として揺れものの先端に点ボーンを配置するだけです。
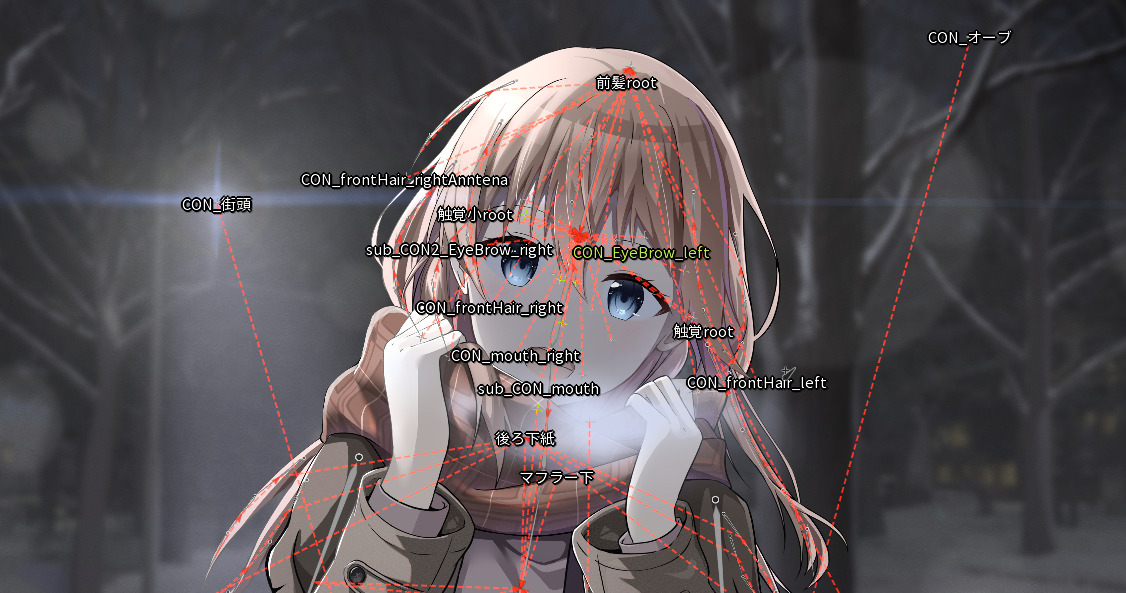
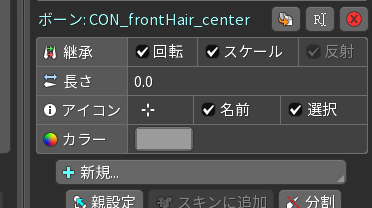
このコントロールボーンを操作することでアニメーションを作成するので視認性を考慮して名前を表示させましょう。(名前の先頭を「CON_~~」とすると分かりやすいと思います)

プロパティの「アイコン」、「名前」にチェックを入れるとエディター上で名前が表示されるようになります。

コンストレイントを作成する
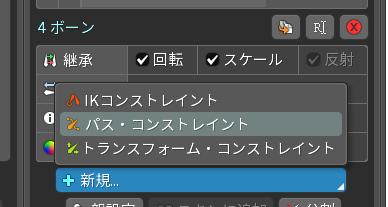
Spineには「IKコンストレイント」、「パス・コンストレイント」、「トランスフォーム・コンストレイント」の三種類のコンストレイントがあります。
この記事では「パス・コンストレイント」に絞って解説していきます。
「パス・コンストレイント」を使えば曲線的な動きを簡単に表現することができます。「パス・コンストレイント」に必要なオブジェクトは二つ。一つはパスに沿って動かすためのボーン、そしてそのパス自体です。
これまでの工程でその二つのオブジェクトはすでに準備できています。
というわけでコンストレイントを設定していきます。まずコンストレイントを設定したい(揺らしたい)ボーンをcrtlを押しながらクリックして選択します。

動かしたいボーンが水色になっていて選択できていることを確認したら、右下の「新規」から「パス・コンストレイント」を選択します。

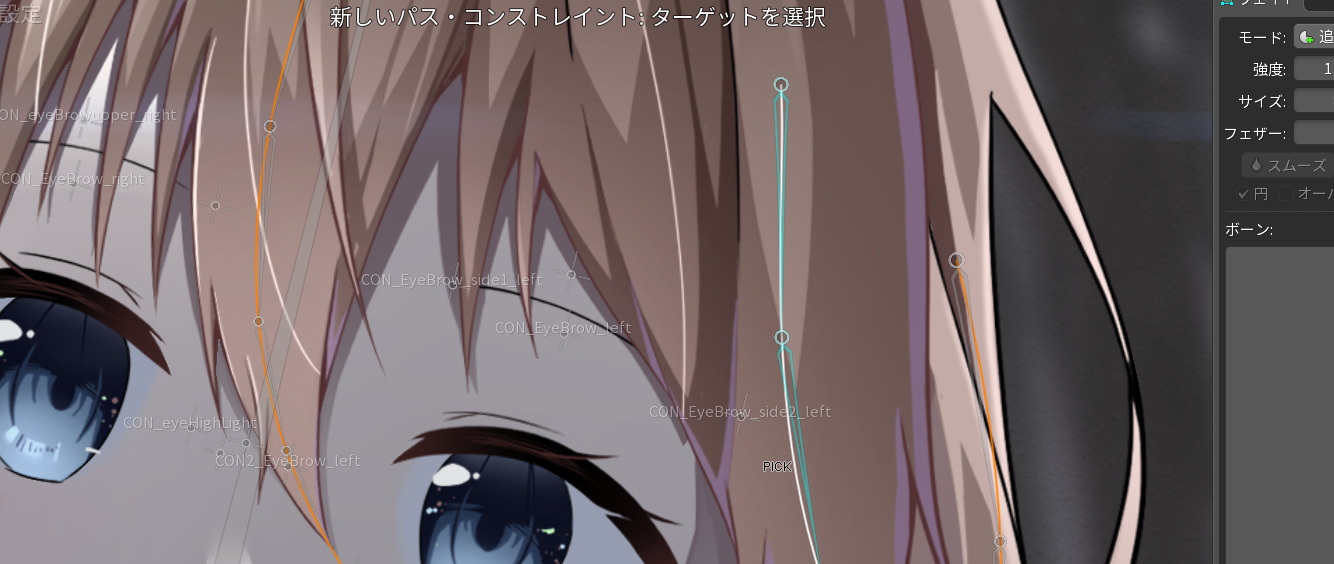
次に「新しいパス・コンストレイント:ターゲットを選択」と出るので、連動する同じ位置にあるパスを選択します。
すると今までのように名前を入力するポップがでるので分かりやすい任意の名前をつけてください(僕は「path_const_~~~」にしています。)

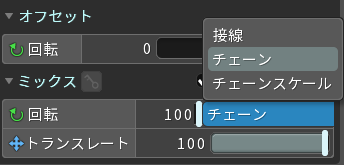
パスコンストレイントの設定をします。設定といっても大したことはなくて

基本的に「ミックス」の「回転」を「チェーン」か「チェーンスケール」に変えるだけです。
チェーンとチェーンスケールの違い
チェーン:パスが急激にカーブしてもボーンの長さ(スケール)が変化せずカーブから外れることがある

鎖などの硬いものを表現したいときに有効
チェーンスケール:カーブに合わせてボーンのスケールを変化させてカーブの上にボーンの端点が乗るようにする。

髪の毛やスカートのような柔軟なものに有効
これをすべてのパスに対して行います。
まばたきの実装に関してはトランスフォーム・コンストレイントを使うのですが長くなるので別の記事で行います
ウェイトペイント

アニメーションを作成する度に「メッシュ割り」の際に作成した頂点をいちいち動かしていたら途方もない作業量が必要になります。そこで「ウェイト」という機能を使用します。
ウェイトペイントは、ボーンとメッシュの頂点との関係を設定する重要なプロセスです。これにより、ボーンが動くときにどの程度メッシュの頂点が影響を受けるかを決定します。
適切なウェイトペイントを行うことで、滑らかで自然なアニメーションが実現できます。
ウェイトペイントの手順
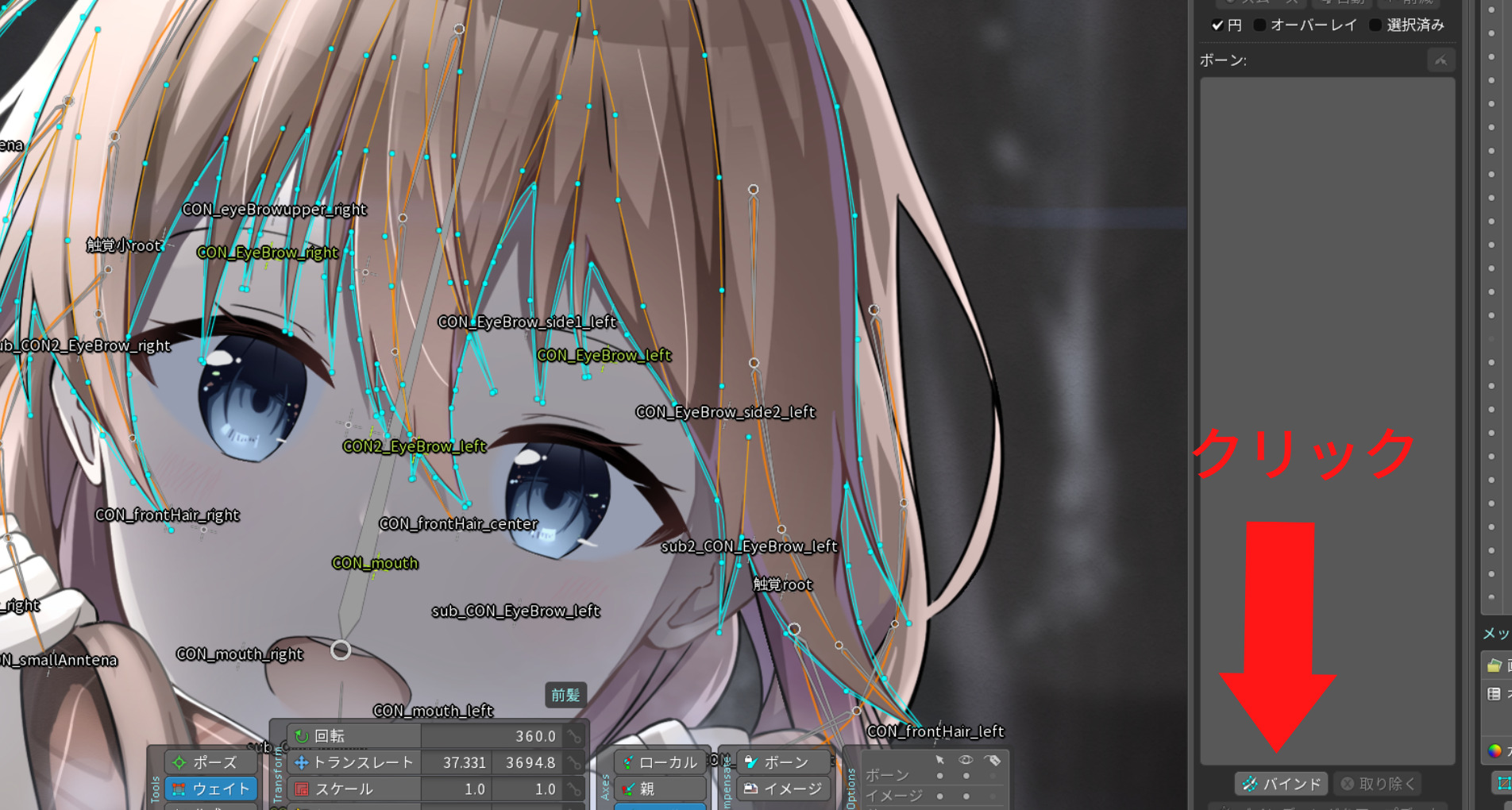
①メッシュを選択する
ウェイトを設定したいメッシュを選択します。「ウェイト」のウィンドウから「バインド」をクリックします。(もしウィンドウがない場合は右上の「ビュー」から表示してください。)

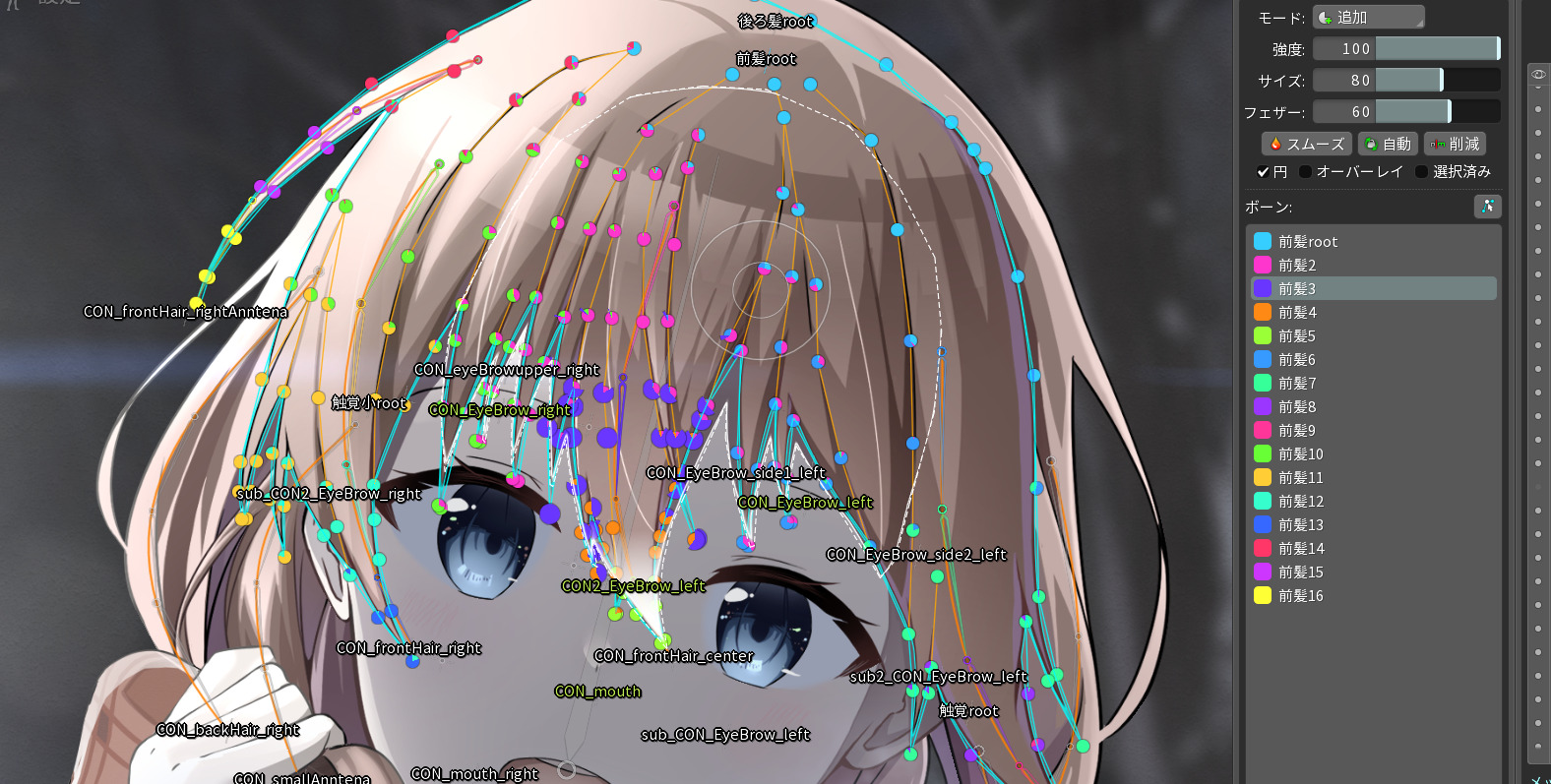
②ペイント対象のボーンを選択する
ウェイトペイントを行いたいボーンを選択してください。選択したボーンに対して、メッシュの頂点がどのように影響を受けるかを設定します。
ボーンを選択する順番
実はボーンの順番にも意味があります。

この画像で言うと「前髪2」のボーンが「前髪3」のボーンと重なった場合、「前髪2」のボーンのウェイトを割り当てた頂点がレイヤー的に上になります。つまりは、上にあるボーンのウエイトを当てた頂点が下のボーンのウエイトを当てた頂点よりも上にくるということです。例えば変形して奥行を表現したいときに奥にあるものが手前にあるものよりも前に表示されてはおかしいので注意してください。
③ウェイトの調整
ボーンを選択し終わったらもう一度「バインド」をクリックして、アニメーションモードに切り替えて、コントロールボーンを動かしてみましょう。
メッシュが適切に動くかどうかを確認し、必要に応じてウェイトの調整を行ってください。
「Tools」から「ウェイト」を選んで、「ウェイト」の「モード」を選んでボーンを選べばウェイトペイントができるようになります。
【参考】http://ja.esotericsoftware.com/spine-weights
注意点
必ずアニメーションモードに切り替えて変形を行ってください。編集モードでボーンを動かすと、もともとの位置が分からなくなってしまいます。
ウェイトペイントのコツ
- ペイントの強度を変えて、滑らかなウェイトのグラデーションを作成しましょう。これにより、自然な動きが実現できます。
- ウェイトペイントの際は、ボーンの動きを想定して設定を行ってください。どの頂点がどの程度影響を受けるかを考慮しながらペイントしましょう。
- 複数のボーンが関与する部分では、ウェイトのバランスが重要です。各ボーンの影響範囲が適切であることを確認しましょう。
- ウェイトペイントが完了したら、アニメーションモードで実際にボーンを動かしてテストしてみましょう。想定通りの動きになっているかを確認し、必要に応じてウェイトを調整しましょう。
ウェイトペイントの応用
ウェイトペイントの基本をマスターしたら、さらに応用的なテクニックに挑戦してみましょう。
ミラーリング機能を使う
左右対称のキャラクターに対してウェイトペイントを行う場合、ミラーリング機能を使うと効率的です。これにより、片方のボーンに対して行ったウェイトペイントがもう片方にも自動で適用されます。ただし、ミラーリングを利用する際には、ボーンの命名規則に注意が必要です。
ウェイトペイントのプリセットを利用する
Spineには、ウェイトペイントのプリセットが用意されています。これを利用することで、簡単に一定のウェイト設定を行うことができます。プリセットを活用しながら、自分の作業フローを効率化しましょう。
ウェイトペイントのエクスポートとインポート
複数のキャラクターで共通のウェイトペイント設定を使いたい場合、エクスポートとインポート機能を活用できます。これにより、一度設定したウェイトを別のキャラクターにも簡単に適用することができます。
アニメーション作成

いよいよセットアップが完了したのでアニメーションを作成していきます。セットアップが完了したのでアニメーションを量産できます。
基本概念
タイムライン
タイムラインはアニメーションの進行状況を表示するためのツールで、キーフレームを設定してアニメーションを作成します。キーフレームは、ある特定の時点でのボーンやメッシュの状態を記録したもので、複数のキーフレームを設定することでアニメーションが生まれます。
キーフレームの設定
キーフレームを設定するには、タイムライン上で任意のフレームを選択し、編集対象のボーンやメッシュを操作します。変更が完了したら、キーフレームを追加することでその状態が記録されます。異なるフレームでのキーフレーム設定を繰り返すことで、アニメーションが構築されていきます。
キーフレーム間の補間
Spineでは、キーフレーム間の状態を自動で補間することができます。これにより、スムーズなアニメーションが作成できます。補間方法は線形補間やカーブ補間などがあり、アニメーションの質感に合わせて選択できます。
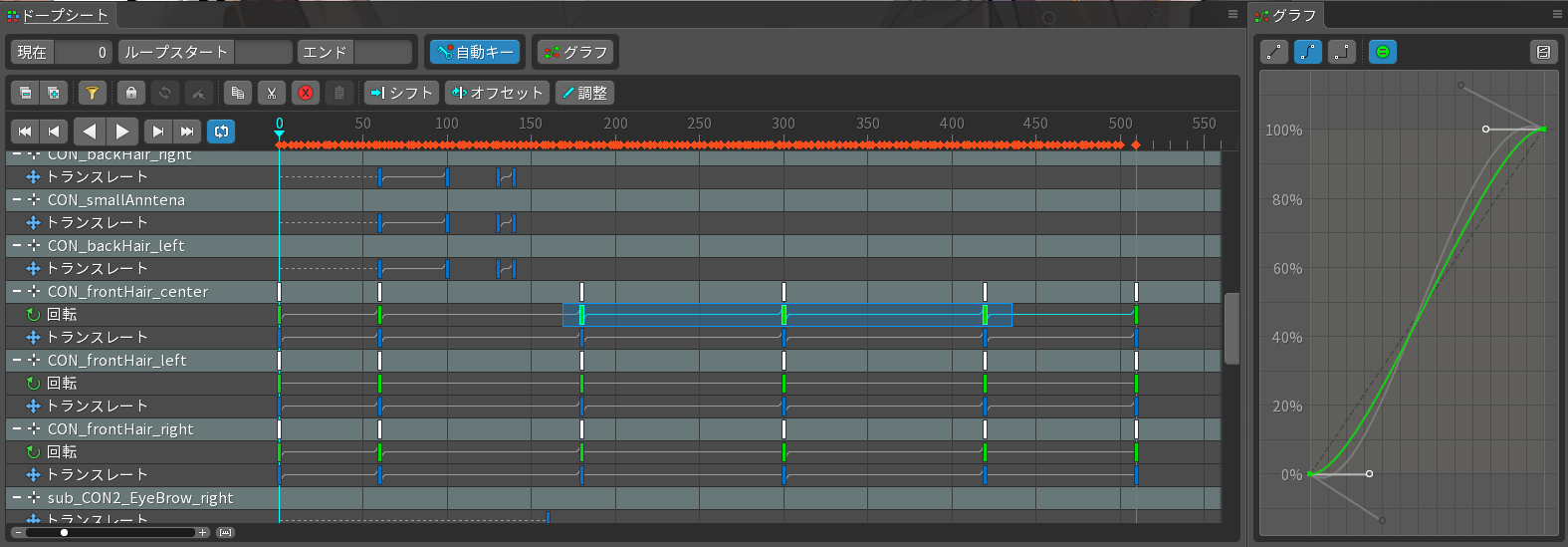
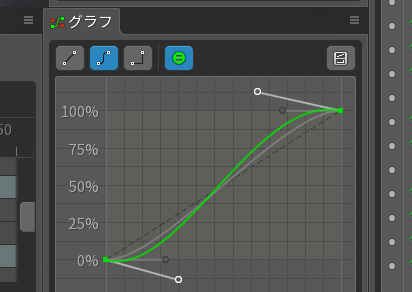
グラフの機能

Spineのグラフ機能は、キーフレーム間の補間を視覚的に調整するためのツールです。グラフ上でカーブを編集することで、アニメーションの動きを微調整できます。
グラフ上でのカーブ編集
グラフ上には、キーフレーム間の補間カーブが表示されます。カーブをドラッグして形状を変更することで、補間の仕方を調整できます。カーブの形状によってアニメーションの動きが変わるため、自然な動きを追求する際に有効です。
グラフの種類
Spineでは、移動、回転、スケールなどの異なるプロパティごとにグラフを表示できます。これにより、アニメーションの各要素を個別に調整することが可能です。
グラフの操作
グラフ上でキーフレームを選択し、カーブの制御点を操作することで、細かい補間設定が行えます。また、複数のキーフレームを同時に選択し、一括でカーブを編集することも可能です。
ポイント:マイナスや100以上の値を取れる

主に髪の毛の揺れのアニメーションに関して、ボーンの構造を多重構造の振り子と考えた時、その構造と運動エネルギー伝達の関係で先端の回転の遅れが生じる現象が起こることがあります。
回転を移動に対して遅れさせるようにアニメーションを実装すると、リアリティのある揺れが再現できます。
移動のキーフレームに対して回転のキーフレームを少し遅れさせればその実装ができるのですが、その場合キーフレームの数が多くなりすぎてしまいます。
キーフレームは多すぎると制御が難しくなるので最小限にしたいところです。なのでここでマイナスの値や100以上の値を通るように設定すると遅れが再現できます。
アニメーション制作の手順
キーフレームの設定
まず、アニメーションの始点となるキーフレームを設定します。タイムライン上でプレイヘッドを所定の位置に移動させ、ボーンやメッシュを選択してから、位置や回転、スケールなどの変更を行います。変更が完了したら、キーフレームボタンをクリックしてキーフレームを登録します。
ドープシートの「自動キー」をオンにしておくと、移動などの変更したら自動でキーフレームを打ってくれます。
ループアニメーションを作成したい場合
先に基本となる状態に対してを1フレーム目にキーフレームを打ちます。そのあと、ループにかかる総フレーム数を決めてその点に1フレームを目と全く同じ状態のキーフレームを打ちます。そうすると当然綺麗につながります。
この基本となる状態を先に確定させておくことで、ループアニメーションから別のループアニメーションに繊維させる際にも綺麗につなげることができます。
中間ポーズの作成
次に、アニメーションの中間ポーズを作成します。タイムライン上でプレイヘッドを別の位置に移動させ、新たなポーズを設定し、キーフレームを登録します。この操作を繰り返し、アニメーションの全体的な動きを作成します。
補間の調整
Spineでは、自動的にキーフレーム間の補間が行われます。ただし、デフォルトの補間設定だと、アニメーションが不自然に見えることがあります。そこで、グラフエディタを利用して、補間カーブを調整します。キーフレームを選択し、カーブの制御点をドラッグして形状を変更することで、滑らかなアニメーションを実現できます。
アニメーションの微調整
アニメーションがほぼ完成したら、再生ボタンを押して動きを確認します。問題がある箇所が見つかった場合は、キーフレームを追加・削除したり、補間カーブを調整したりして、微調整を行います。この工程を繰り返し、アニメーションが完成するまで調整を行います。
エクスポート
アニメーションが完成したら、エクスポート機能を使って、ゲームやアプリに組み込む形式に変換します。Spineでは、JSONやバイナリ形式でエクスポートが可能です。適切な形式を選択し、必要な設定を行った上でエクスポートを実行してください。
Spineでアニメーション制作時の注意点
ボーンの位置とコンストレイント
パスコンストレイントを利用する際、ボーンの位置がコンストレイントする前と後で多少ずれることがあります。そのため、ボーンをパスに沿わせてコンストレイントしてからバインドすることが推奨されます。これにより、アニメーション時にボーンの位置が正確に動作するようになります。
ウェイトペイント時のボーン操作
ウェイトペイントを行う際、ボーンを動かす必要がありますが、このときにはアニメーションモードに切り替えてから操作を行うことが重要です。セットアップモードでボーンを動かすと、その変更がデフォルトのポーズとして保存されてしまい、アニメーションが正しく動作しなくなる可能性があります。アニメーションモードでボーンを動かすことで、ウェイトペイントの調整がスムーズに行え、アニメーションの品質を維持できます。
ボーンの階層構造
ボーンの親子関係を適切に設定することが重要です。正確な階層構造を持たせることで、アニメーション制作時のトラブルを回避できます。また、適切な親子関係を構築することで、アニメーションの再利用性が向上し、効率的な制作が可能になります。
メッシュの最適化
メッシュを作成する際は、頂点の数を適切に設定することが大切です。頂点が多すぎると、アニメーションの再生速度が低下する可能性があります。一方で、頂点が少なすぎると、アニメーションの品質が低下することがあります。適切な頂点数を見極めながら、メッシュを最適化しましょう。
まとめ
この記事では、Spineを用いたアニメーション制作において、揺れものや髪の毛などの可動部分の制作方法に焦点を当てて解説しました。主にパス・アタッチメント、コントロールボーンの作成、そしてコンストレイントについて説明しました。さらに、ウェイトペイントの方法やアニメーション制作の手順、そして注意点についても触れました。
Spineを使うことで、一度セットアップが完了すれば、効率的にアニメーションを大量生産できることが理解できると思います。この記事の知識を活用し、より高品質なアニメーション制作に役立ててくださると幸いです。

